ProactivePortal
Use big data to monitor instrument performance, detect issues and diagnose on the fly.
Role
I was the sole UX Designer / Engineer in the team. I worked with four Data Scientists, one Backend Engineer and two Project Managers for this project.
"... lab staff loves Proactive as it helps them avoid the hassle of sharing files with tech support ..."
"Proactive helped an FSE diagnose faster a slow decrease in intensity of 55.3% over two-and-a-half-year period!"
BACKGROUND
About Illumina
Illumina, Inc. provides sequencing and array-based solutions for genetic and genomic analysis. Approximately 90% of the genomic data available to date has been produced by instruments manufactured by Illumina. It powers cancer research and companies like 23&Me and Ancestry.
What is Proactive
Illumina instruments work on some very critical and expensive applications. Customers are eager to maximize performance from the instruments and prevent or minimize downtime in the event of a breakdown. Illumina Proactive gathers instrumentation data from the instruments regularly for our highly qualified Service & Support (S&S) team to use in the event of a breakdown.
The data also allows our data science team to run ML algorithms to detect potential issues in advance. ProactivePortal is the interface that the S&S team can use to access the instrumentation data and alerts in graphical or tabular format.
ISSUES
Many types of users
The Service & Support is made of different kinds of roles that support the customers uniquely. Some roles monitor instruments on a case-by-case basis and have general expertise in the domain. In contrast, others dig deeper to ensure customer success. All the roles have a varied set of requirements, competence, and beliefs.
The new iteration of ProactivePortal was designed to cater to all these roles.
Aging Design & Infrastructure
ProactivePortal was first implemented using a proprietary UI framework designed for smaller IoT applications. This framework allowed developers to author the front end using backend languages like JAVA. There were limits to the framework, and the team could not address critical user requests due to its limitations.
The architecture of the new ProactivePortal prioritizes flexibility and performance.
Business Goals
Reduce instrument downtime and cost to fix instruments. Better access to data, can dramatically reduce downtime. Develop a custom solution which can offer more flexibility to implement the required features.
Fig: The previous version of the ProactivePortal was hard to use
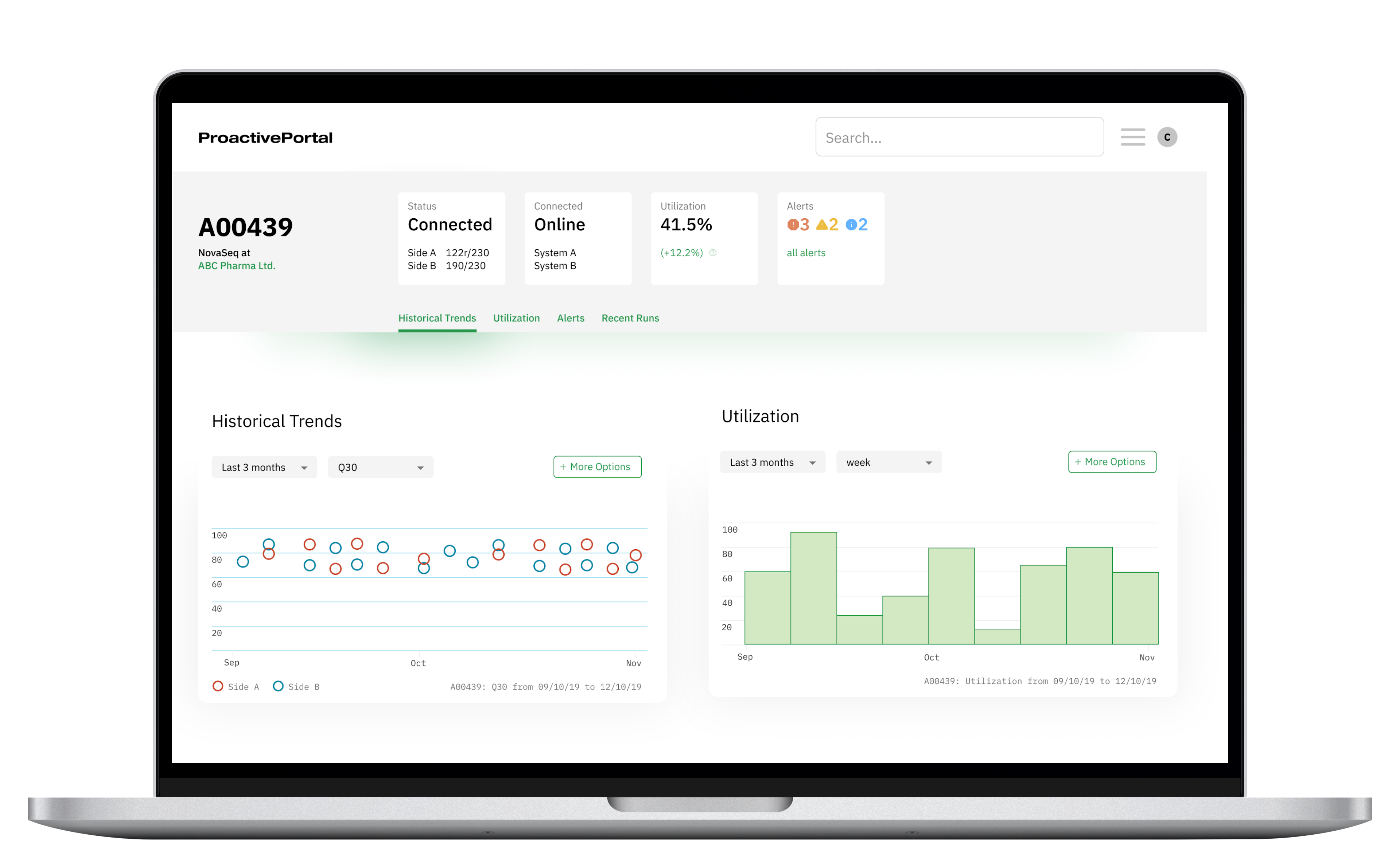
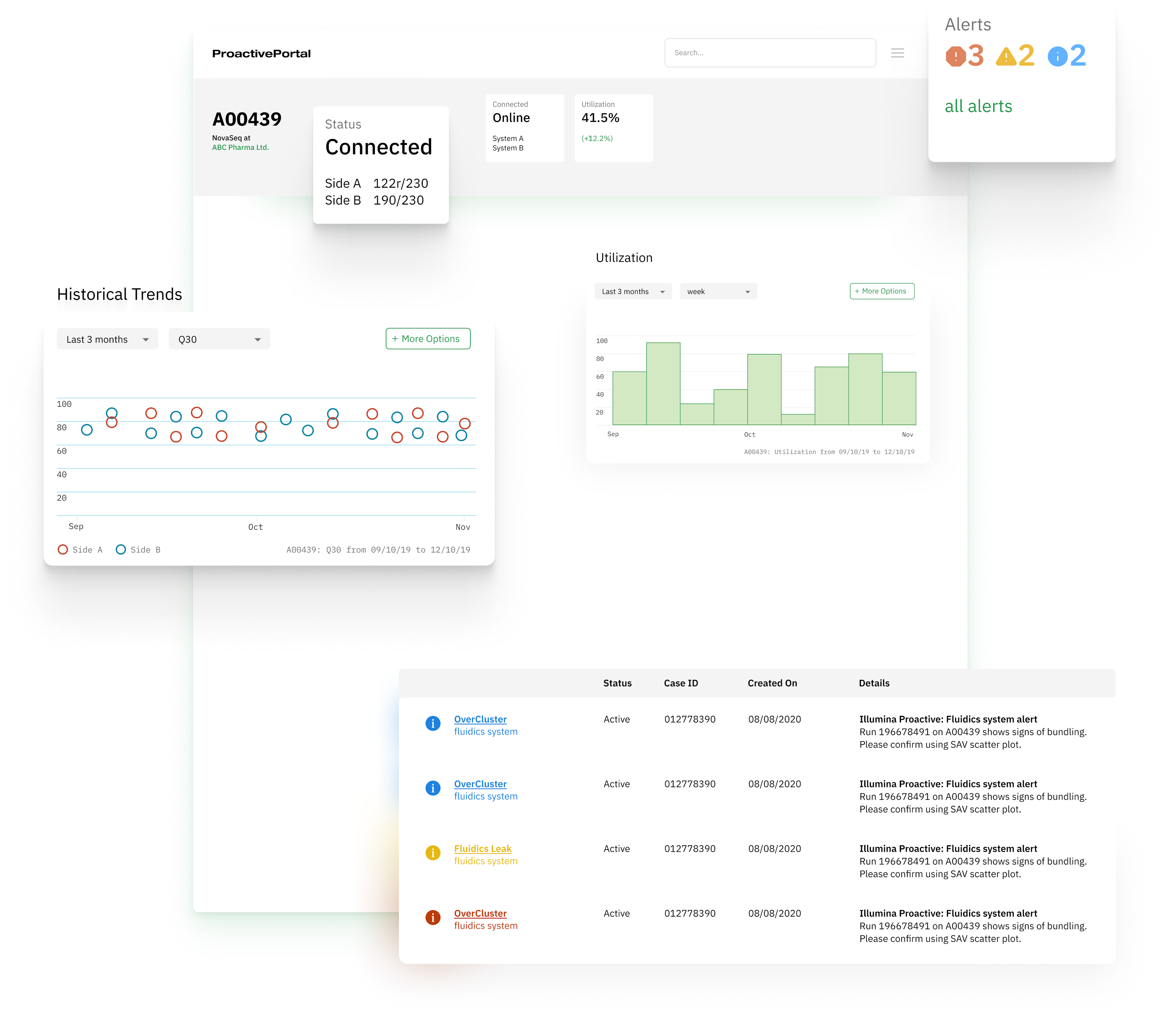
PREVIEW
USERS
Service & Support
A dedicated team of and highly qualified make sure that the instruments are up and available for critical research and diagnosis activities. All roles have their own requirements, competence, and beliefs.
Eric Boyer, 24
Field Service Engineer
About
Visits the customer location to install new instruments or to fix one. Uses ProactivePortal to diagnose the problem.
Receives suggestions from Tech Support on how to fix the problem.
Orders parts from Illumina (sometimes in advance, if possible) to get the instrument up and running.
Has a bachelors’ degree in Mechanical Engineering.
Goals
Get the instrument up and running for the customer as soon as possible. They may lose thousands of dollar for every day the instrument is idle.
Looks for issues which are hard to deduce from data alone, like instrument/lab condition.
Lela Inglis, 41
Field Application Scientist
About
Assists customers with their projects. Helps them configure the Illumina instrument according to their needs.
Trains the lab staff on how to use the Illumina Instruments.
Uses ProactivePortal to monitor the individual instrument and account performance.
Has a PhD in a relevant field.
Goals
Ensure maximum utilization and smooth operation for Illumina’s customers.
Brief lab directors on instrument on performance and utilization of instruments on a monthly cadence.
Olga Brown, 38
Tech Support
About
Responds to emails and calls from Illumina customers around the globe.
Uses ProactivePortal to get more information about the instrument and suggest a fix remotely.
Highly qualified and experienced with various instruments and use cases.
Has a PhD in a relevant field.
Goals
Quick resolution of issues.
Try to diagnose the issue remotely. Sending an FSE costs more time and money.
Checkup on the instrument once the fix is implemented.
RESEARCH
Focus Group
Conducted several focus group with different user groups to learn about their challenges, beliefs, requirements and reaction to some concepts.
Interviews
Get a deeper understanding of different users’ work, goals, pain points and explore how ProactivePortal may help them achieve their goals.
Surveys
Validate some ideas that emerged from Focus group and interviews. I also allowed some extra space in the survey for users to suggest their own ideas.
Competitive Analysis
Analyzed some tools which are frequently used by the Service & Support, and the previous version of ProactivePortal.
DESIGN PRINCIPLES
Before designing the UI for the ProactivePortal, I selected some design principles to guide the designing process.
Better Information ArchitectureInformation should be highlighted in order of importance. Links should be provided where possible to navigate between different part of ProactivePortal.
White SpaceMore emphasis on clean minimal aesthetics white space. I was inspired by the neomorphic trend, and I have used shadows to emphasize separation rather than lines when possible.
DESIGN SYSTEM
Colors
Typography
Elements
DEVELOPMENT
Developing from Scratch
I was the only front-end developer and designer in the Proactive team. This helped speed up the implementation process as there was no need to sync between the design and development team. I used popular, well-known packages along with React to help me with the development.
React is arguably the most popular JS framework at the moment. It prioritizes performance and developer experience. A majority of other popular packages work well with React.
Ant Design is an open source React library developed by the Ant Group to streamline their development. I was able to build on top of the many components that the library has to offer.
TypeScript catches errors and provides fixes before running the code. It helped me manage the large codebase.
D3.js is a flexible charting library. It provided a good level of flexibility to develop some complex charts.
Styled components is a CSS in JSX library. Having the styles in the same file as the component prevents context switching.
Storybook helped me document the various components. It helped me keep track of the components I have developed. It also helped my manager analyze the progress of the project.
Grunt is a taskrunner. I used it to integrate some legacy libraries with the project.
Postman helped my sync with the backend developer in my team. It made it easy to share updates and test the API response independent of the UI component.
Docker helped us optimize the build process. It cut down the time needed to build and deploy.